Academic Proposal Management Software
Overview
Task
As part of the 12-week capstone project, we were assigned by Northeastern University Professional of Study College to create a tool that helps academic educator proposal new academic programs/certificates/courses. The overarching goal is to reduce training time for new authors who would like to propose new academic programs. Another goal is to keep everyone up to date on the proposal in order to submit for final review by the school governance.
Challenge
Currently, there's no such tool that exists in the school. They have been using SharePoint and email to complete the proposal progress. Our challenge is how can we make this proposal progress smoothly without intensive training. Also, how do we quickly involve the key users to participate in the proposal, so the main user will meet the deadline for the final submission?
Role
Low-hi fidelity wireframes
Prototyping
Storyboarding
Visual design
User research
Secondary research
Sponsor
Northeastern University CPS
Mentored by Matt Carrano
Timeline
1 week of secondary research
4 weeks of user research
3 weeks of wireframing
4 weeks of prototyping to final presentation


Literature Review
While the project overall was not complicated to understand, but there's extensive research we need to do in order to understand each step of the workflow and the people that will be involved. We also did some secondary research on business process management and project management software to inspire our design.
We conducted a literature review to gather context about proposal workflow, relevant documents involved, collaboration methods and challenges, data visualization practices.

Guiding Questions
After some understanding about the workflow and the documents that will go into the proposal process, we began conducting user research to better understand how each user goes through the proposal process, what are some of the challenges associated with the line of work. We break the process into three big sections of the proposal process: Ideation, pitch day, proposal development. The following are the questions that guided us through the design process.

Q1
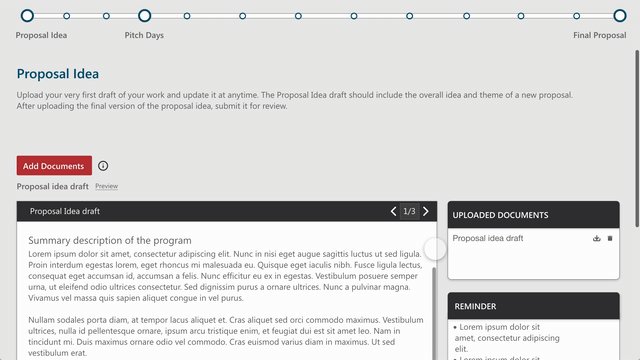
What type of documents needs to be part of the process? How do users move on to the next steps without having to ask how?
Q2
What is the typical workflow for each section and what collaborative and communicative challenges do the users face?
Q3
How do we define a timeline visualization for all users while the process isn't linear?
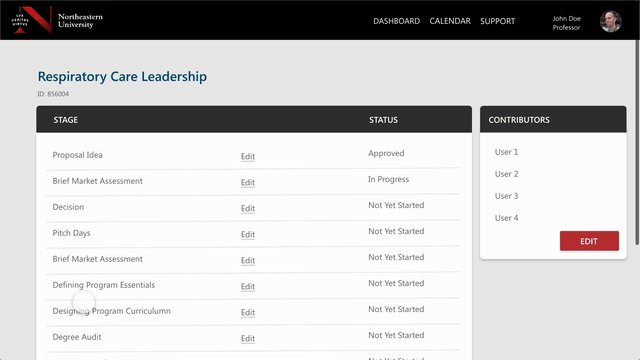
Users & Use Cases
Author
Role: Faculty lead and faculty director
Goal: Develop a completed curriculum proposal ready to submit to governance
Permissions: Create, Edit, View, Comment
Admin
Role: Associate dean, curriculum strategy and product innovation, and director of academic operations
Goal: Track the status of all proposals in the system and manage different stages of the workflow
Permissions: View, Comment
Reviewer
Role: Director of assessment in the academic quality assurance unit
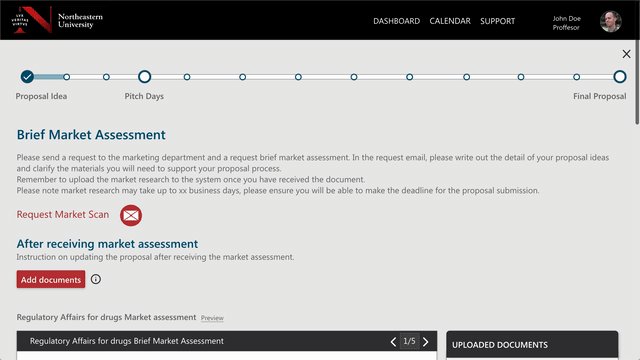
Goal: Receive requests, provide some documents that have essential information for the proposal development process, provide feedback, and respond to the requests by providing required documents.
Permissions: View, Comment
Approver
Role: The senior associate dean, and dean
Goal: To move the proposal development process forward by approving different stages.
Permissions: View, Comment, Approve

Iterations
Since there's no such product, we decided to start sketching some wireframe and create a low fidelity wireframe to show our sponsor so they will have a better idea of how we design the workflow. To begin the actual drawing, we listed out all the possible screens that we know. Afterward, we started with the primary function of each screen. Once we draw out each screen with the primary function, we worked on the details that should go into the screens. Throughout this process, we kept going back to each screen to make sure the transition is smooth. We wanted to make sure the flow of the software system is easy to understand, so the users can easily complete the tasks without having to constantly ask for help. When we finished, we would go back to our advisor and delete screens that could potentially be added to other screens to reduce the redundancy.
Sketches & Wireframe Process
User Research
We then conducted 5 user interviews with the associate dean, director of academic operation, faculty lead, assistant teaching professor, and director of assessment.
Semi-structured interviews were conducted to better understand team member experiences.
The user flow chart was conducted to get a better sense of the nonlinear process to better improve the management system.
User Journey Map

Reflection
This Academic proposal management project started with no actual product. The client had an idea about creating a perfect system that could help them track academic proposals while reducing training time as well as unnecessary communication. However, with only word documents, excel sheets, and interviews, it was definitely quite difficult to understand the whole process. Nonetheless, we only have about 12 weeks of time to complete plus with COVID-19, our last few weeks of work were remote.
I thought we had to tackle this UX project slightly differently than most of the projects I've done because the amount of information we received, people started to get confused. After a couple of rounds of interviews, we were thrown with more information to absorb, but we weren't able to move forward, therefore, I thought it was best to start with some low fidelity wireframes so the clients can have a better visualization of the product. It was also a great time for us to confirm our understanding of the workflow and process involved. It was a risky move to take, but having that visual definitely helped us move along with the project. The low fidelity not only let the client better see their vision, but it also helped the team to come up with better ideas.
My greatest takeaway from this experience is the importance of communication and wireframing. Our wireframes not only help us started the design, but we were also able to communicate better with our clients and team members. Even though I wish we could get to do more to make this product better such as role assignment, usability testing, and prototype testing. The limited-time we had, I am happy with what our team was able to achieve.
We received great feedback during our final presentation to the clients and they could not be more satisfied.